Wir brauchen ein Logo. Ist doch logisch! Logos prägen sich ein. Sie prägen unser Business. Doch was sollen sie genau darstellen? Und wie genau? Hier soll der Prozess der Logofindung dokumentiert werden. Nicht ein, nicht zwei, sondern drei. Damit es sitzt.
Edithion.com
Wir brauchen ein neues Logo für Edithion.com. Es soll dunkelblau mit gelb-gold sein. Das Motiv ist noch nicht klar. Hier ist ein Wolf, der aus einer Feder hervorgeht.

Hier ist ein fünfblättriges Kleeblatt mit Glühbirne verknüpft. Ist doch logisch?

Oder etwa die maskierte Frau?

Oder doch mit Zitronenscheibe wie unten?

Sunort-Logo
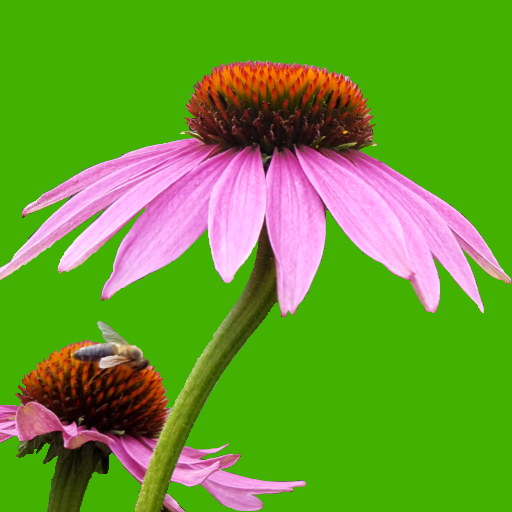
Hier ist noch ein Foto als Logo.
Einfach, weil ich noch nichts besseres gefunden habe.
Und weil mir das Bild gefällt.
Warum dieses Bild?
💡 Das pink-orangene Farbspektrum fällt vor dem grünen Hintergrund auf.
💡 Der Sonnenhut (Echinacea) steht für gesundes, resilientes Wachstum.
💡 Die Biene symbolisiert Win-Win der Zusammenarbeit.
💡 Das Bild steht für den Garten Eden und ist gleichzeitig unser eigener Garten.
Perfekt als Logo? Nicht ganz.
Die Challenge: Ein Logo soll klar, kontrastreich und markant sein.
Hintergrundfarbe des Logos
Doch welcher Hindergrund passt am besten?
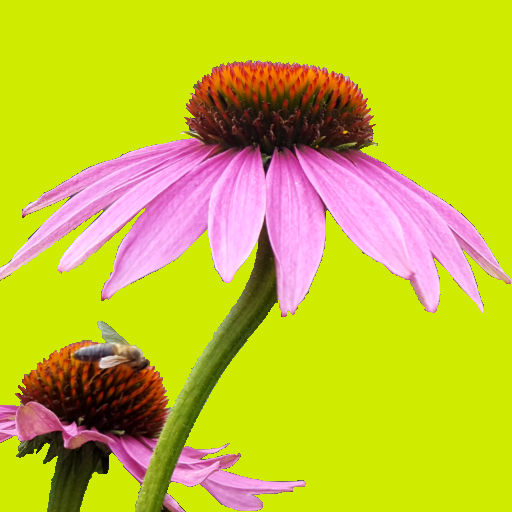
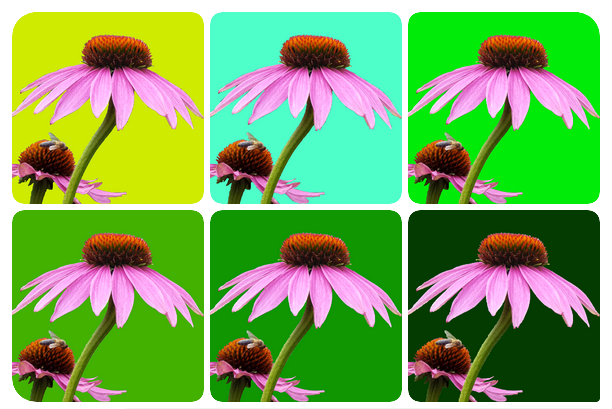
Neongrüner Hintergrund

Es ist extrem auffällig mit hoher Leuchtkraft.
Es könnte für Businesszwecke zu grell wirken.
Dieser Hintergrund ist eine gute Wahl um aufzufallen.
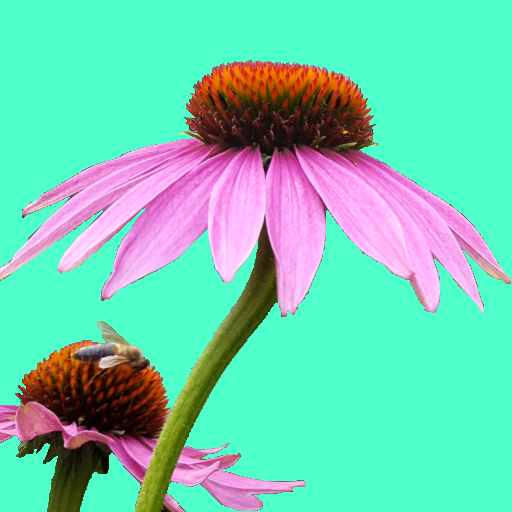
Türkisgrüner Hintergrund

Dieser türkisgrüne Hintergrund wirkt freundlich, frisch und modern.
Unter bestimmten Lichverhältnissen kann es etwas zu verspielt wirken.
Eine gute Wahl ist dieser Hindegrund, wenn Kreativität im Vordergrund steht.
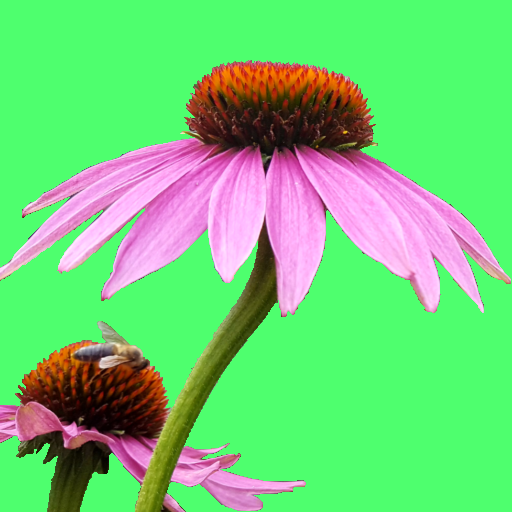
Kräftiges, sattes Hellgrün

Es wirkt lebendig. Jedoch kann es zu dominant wirken. Für eine naturverbundene Marke ist es gut.

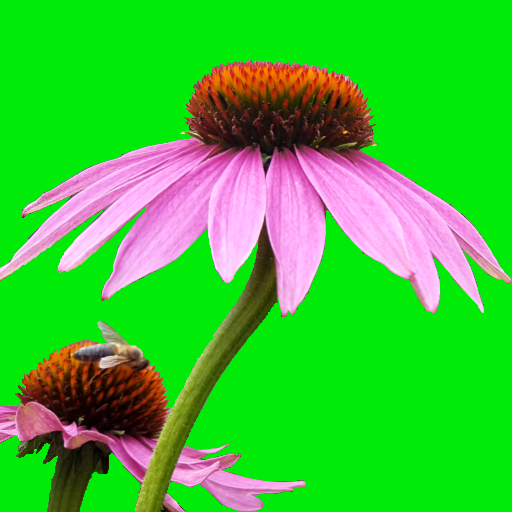
Mittelgrüner Hintergrund

Wirk Mittelgrün nur mittelmäßig? Es ist harmonisch. Es hat eine natürlichere Balance. Daher ist es auch weniger auffällig als Neon oder Türkis. Es ist aber auch weniger markant.
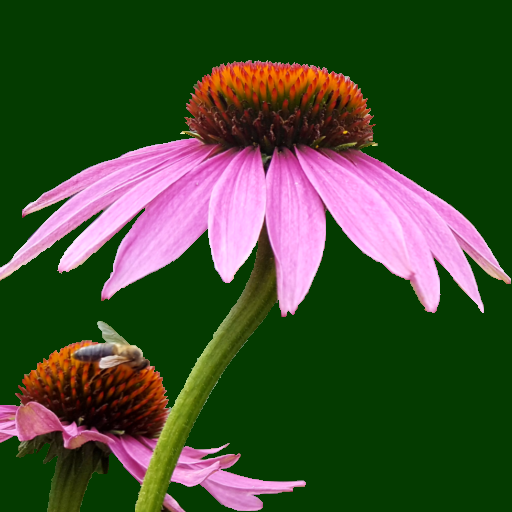
Sehr dunkler Grünton

Dunkelgrün wirkt luxuriös. Das Bild ist sehr kontrastreich. Für ein lebendiges, wachsendes Thema könnte es jedoch etwas düster wirken. Edle, exklusive Wirkung mit Premium-Anmutung.
Auf die Größe kommt es an
Um ein Logo richtig beurteilen zu können, müssen wir in Betracht ziehen, dass das Logo zumeist nur eine kleine Fläche für die Wirkung hat. Hier sind die Bilder im kleineren Format im direkten Vergleich:

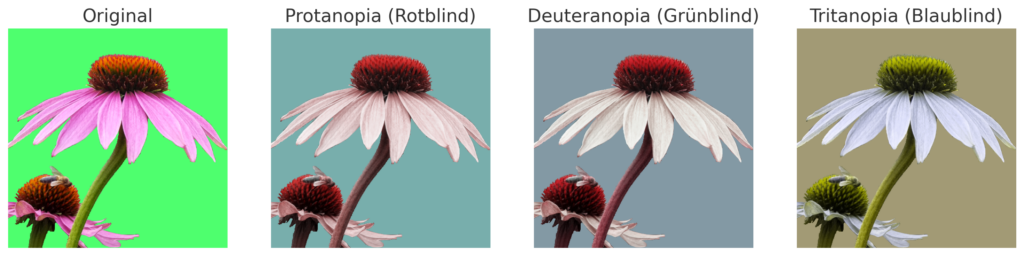
Barrierefreiheit für helles Bild
Um ein Logo abschileßend beurteilen zu können, müssen wir auch besondere Gegebenheiten berücksichtigen. Hier ist die Analyse zur Barrierefreiheit des Logos für Farbenblinde.

Ergebnisse der Simulation:
- Protanopia (Rotblindheit)
- Die pinken Blüten erscheinen sehr blass und fast weiß.
- Die orange Mitte ist dunkler, aber noch sichtbar.
- Der grüne Hintergrund wirkt gedämpfter und eher blaugrau.
- Problem: Wenig Kontrast zwischen Blüte und Hintergrund.
- Deuteranopia (Grünblindheit)
- Ähnliche Effekte wie bei Protanopia: Die Blüten sind fast weiß, nur die Mitte bleibt rötlich.
- Der Hintergrund erscheint als einheitliches Blau-Grau.
- Problem: Die Blumen heben sich kaum vom Hintergrund ab.
- Tritanopia (Blaublindheit)
- Der Hintergrund erscheint olivgrün statt knallig grün.
- Die Blüten wirken bläulich-weiß.
- Die orange Mitte wird grünlich.
Problem: Die Blüten sind weniger lebendig, aber noch unterscheidbar.
Gutes Zeichen: Die Blume bleibt in allen Varianten erkennbar.
Problem: Für Rot- und Grünblinde fehlt ein klarer Kontrast zwischen Blüten und Hintergrund.
Daher wählen wir einen stärkeren Kontrast!
Wenn das Logo wirklich barrierefrei sein soll, ist eine Anpassung der Hintergrundfarbe sinnvoll.
Barrierefreiheit für 2. Bild

Hier ist die Barrierefreiheits-Analyse für das neue Logo mit dunkelgrünem Hintergrund:
Ergebnisse der Simulation
- Protanopia (Rotblindheit)
- Die pinken Blüten erscheinen sehr blass und fast beige.
- Die orange Mitte bleibt als dunkler Kontrast bestehen.
- Der Hintergrund wird fast schwarz.
- Gut: Die Blüte hebt sich noch immer leicht vom Hintergrund ab, aber der Farbunterschied könnte stärker sein.
- Deuteranopia (Grünblindheit)
- Ähnliche Effekte wie bei Protanopia: Die Blüten sind fast weiß, aber die Mitte bleibt rötlich.
- Der Hintergrund erscheint sehr dunkel, fast schwarz.
- Gut: Die Form ist noch unterscheidbar, aber es fehlt der Farbkontrast zwischen Blüte und Hintergrund.
- Tritanopia (Blaublindheit)
- Der Hintergrund erscheint als Olivbraun.
- Die Blüten sehen fast weißlich-grau aus.
- Die Mitte ist grünlich-gelb, was eine ungewohnte Farbverteilung ergibt.
- Gut: Der Kontrast zwischen Blüte und Hintergrund bleibt erkennbar.
Vergleich mit vorherigem hellerem Grün:
Besser: Der Kontrast zwischen Blüte und Hintergrund ist jetzt klarer, besonders für Rot- und Grünblinde.
Herausforderung: Bei Tritanopie (Blaublindheit) könnten die Blüten mit dem Hintergrund verschmelzen.
Weitere Anpassungen:
- Leichten Kontrast verstärken – Z. B. einen minimal helleren Rand um die Blüten.
- Schwarz-Weiß-Test durchführen – Um sicherzustellen, dass die Form sich immer noch gut abhebt.
- Farben für beste Sichtbarkeit abstimmen – Eventuell eine leicht wärmere oder neutralere Hintergrundfarbe testen.
Fazit:
Es ist wesentlich besser als die hellgrüne Version!
Das Bidl ist für Protanopie und Deuteranopie geeignet.
Es könnte für Blaublinde noch etwas kontrastreicher sein.
Optimieren wir weiter
Für die Icon-Version führen wir noch weitere Optimierungen durch.

✅ Noch schärfere Kanten – Die Blütenblätter sind klarer definiert, besonders in kleinen Größen.
✅ Erhöhter Farbkontrast – Die Sättigung wurde leicht verstärkt, um eine bessere Trennung zwischen Blume und Hintergrund zu erreichen.
✅ Bessere Lesbarkeit bei 64x64px – Details bleiben erhalten, ohne zu verschwimmen.
✅ Outline-Effekt für mehr Klarheit – Die Blume hebt sich deutlicher vom Hintergrund ab.
Edith Noerthemann ist Diplomkauffrau mit der Diplomnote 0,7. Sie verbindet analytische Tiefe mit Innovations- und KI-Kompetenz. Sie begleitet Unternehmen im Umgang mit Ambiguitäten und hilft dabei, Kreativität zu kultivieren und sie als echte Wettbewerbsvorteile zu nutzen.